
Our Services
Crafting the Future of Human Experiences
UX Services
At Cryptic Design, we offer a full spectrum of User Experience (UX) services designed to bring your vision to life. Our team of UX experts collaborates with you every step of the way to ensure your project is a success. We specialize in:
UX Research
Customer & Market Understanding
Heuristic Review
Prioritization & Roadmaps
Experience Benchmarking & Testing
Journey Maps
Service Blueprints
Contextual Inquiry
Affinity Diagramming
Personas
Consolidated Workflow Diagrams
Data Analysis
UX Design
Key Workflow Wireframes
Interaction Design
Visual Design
Prototyping
Concept Validation
Design Systems
Content Strategy
Accessibility
Experiential Advertising
UX Development
DevOps
Software Development
Front-end Development
Unity
Unreal
AR
VR
Mobile
Microsoft XBox
Sony Playstation
Nintendo Switch
Why Choose Cryptic Design?
At Cryptic Design, we craft more than just digital products—we create immersive, intuitive, and high-impact experiences. With a relentless focus on innovation, user-centricity, and technical excellence, we turn bold ideas into tangible results. Here's what makes us different:
User-Centered & Data-Driven
Every decision is backed by research, data, and usability insights to ensure maximum impact.
Cutting-Edge Technology
We leverage AI, Unreal Engine, Unity, and the latest UX frameworks to build future-ready solutions.
Seamless UX & Development
Our integrated UX & Dev approach ensures smooth transitions from concept to execution.
Future-Proof Design Systems
Our design principles focus on long-term scalability and seamless adaptability across platforms.
Innovative Problem-Solving
From games to SaaS platforms, we think beyond the ordinary to create solutions that stand out.
Agile, Adaptive, & Scalable
We use Agile methodologies to rapidly iterate and deliver solutions that evolve with your needs.
Let’s collaborate to create experiences that unlock new possibilities.
Case Studies

Humankind (2022)
Cryptic Design collaborated with Amplitude Studios, and Aspyr Media providing essential user experience (UX) design services for the console versions of Humankind. Our team focused on reverse-engineering the PC SKU design systems and interaction models to create an intuitive and engaging console gaming experience. Through iterative prototyping and user testing, we optimized user interfaces, refined control schemes, and streamlined gameplay mechanics to deliver a highly polished and user-friendly gaming experience. Our contributions ensured that Humankind's console versions retained the depth and complexity of the original PC version while catering to the unique constraints and capabilities of console platforms.
FAQs
-
Humankind is a historical strategy game, where you can create your own civilization by combining 60 different cultures from the Ancient to the Modern Age. You can face historical events, make moral decisions, and discover scientific breakthroughs. You can also master tactical battles on land, sea, and air. Your goal is to gain fame by leaving your mark on humankind2.
Some additional information that you might find interesting are:
Humankind was developed by Amplitude Studios and published by Sega.
Humankind was released for Microsoft Windows and Stadia in August 2021, and for macOS in November 2021.
Humankind has received generally favorable reviews from critics and players.
Humankind has various downloadable content (DLC) packs that add new cultures, wonders, and features to the game.
-
Cryptic Design undertook a collaboration with Aspyr Media to enhance the user experience design for the product "Humankind" for gaming consoles such as XBox, Playstation, and Nintendo. The primary objectives include absorbing existing user experience design patterns, conducting an audit of the current component library, and refining the visual design within the Humankind PC product.
I operated as Principal User Experience Designer and project lead from Cryptic Design.
Some of the unique challenges we faced were mostly around legacy design patterns; it offered up challenges at adapting and integrating new design improvements while aligning with existing legacy design patterns.
Our solution was in conducting a comprehensive audit of legacy design elements and carefully crafting a transition plan for seamless integration.
-
Main Responsibilities
Primary Focus: Absorbed existing user experience design patterns and audited the component library and visual design within Humankind.
Core Task: Generated comprehensive wireframe documentation supporting feature design needs to facilitate efficient development efforts.
Contribution to Design Strategy
Strategic Involvement: Played a pivotal role in shaping the overall design strategy for the project.
Approach: Aligned design decisions with user-centric principles, ensuring a seamless and intuitive user experience.
Impact: Contributed insights and recommendations that enhanced the design strategy's effectiveness, fostering a holistic approach to user-centered design.
Specific Achievements or Milestones
Achievement: Successfully absorbed and integrated existing design patterns, optimizing the user experience.
Milestone: Completion of detailed wireframe documentation, a critical step in the design process that laid the foundation for subsequent development phases.
Outcome: Facilitated a smoother transition from design to development, ensuring the efficient implementation of features and functionalities.
Work Stack
Platforms
Controllers

WIN Reality (2021, 2022)
During my time at WIN Reality, I worked on the WIN Reality project aimed at enhancing the overall user experience of their VR Baseball Training simulator. Tasked with creating a new visual theme, branding, and user flow, I kicked off into a comprehensive research phase to gain deep insights into the product, user behavior, company needs, and stakeholder perspectives.
Armed with valuable research findings, I transitioned into the phase of defining project requirements, which involved creating a new design library, documenting user flows, and establishing a clear visual direction for the simulator environment. Collaborating closely with artists, product managers, developers, and key stakeholders, we embarked on a journey to craft a completely revamped user experience.
Our vision included the implementation of a pod design concept, serving as an immersive space for users outside of training sessions. This pod area not only showcased user achievements but also delivered relevant news updates, facilitated onboarding processes, and served as a gateway to access various baseball and softball drills, including pitch recognition. Through meticulous planning, collaboration, and creative innovation, we successfully executed this project, significantly enhancing the overall user engagement and satisfaction with WIN Realty.
FAQs
-
Question: What is WIN Reality?
Answer: WIN Reality is a virtual reality training platform designed to help baseball and softball players improve their skills through immersive, real-world simulations. The platform provides advanced pitch recognition, reaction drills, and in-depth analytics to enhance player performance.
Question: What was the goal of the WIN Reality project?
Answer: The goal was to develop an intuitive and immersive training environment that allows athletes to face realistic pitching scenarios, refine their decision-making skills, and track progress through structured drills and assignments.
Question: What made WIN Reality unique?
Answer: WIN Reality set itself apart by combining real-world sports science, motion-captured pitchers, and VR training to offer a cutting-edge development tool for players at all levels—from youth leagues to professional athletes.
Question: How did the UX/UI contribute to the success of WIN Reality?
Answer: The UX/UI was designed to create a seamless training experience by providing clear navigation, responsive interactions, and intuitive feedback systems. The interface ensured that users could quickly access drills, track progress, and customize their training without unnecessary friction.
-
Question: What was the scope of the project?
Answer: The project involved designing and enhancing the user experience for Win Reality’s virtual reality baseball and softball training application, ensuring intuitive usability across all user skill levels while maintaining immersive and engaging experiences.
Question: What was your role in the project?
Answer: As Senior UX Designer, I led the end-to-end design process, from discovery and ideation to prototyping and final design implementation, while collaborating with multidisciplinary teams across design, product, and engineering.
-
Question: What were your primary responsibilities in the project?
Answer:
Conducting user research to understand the needs of athletes, coaches, and casual users.
Designing intuitive and immersive VR user interfaces for the Meta Quest platform.
Leading workshops to align stakeholders on UX direction and priorities.
Prototyping and testing VR interactions to improve usability and engagement.
Ensuring cross-functional collaboration with developers to implement designs.
Delivering design solutions that aligned with Win Reality’s brand vision and goals.
Question: How did you contribute to the overall success of the project?
Answer: My contributions helped streamline user onboarding, enhance engagement with in-game training tools, and optimize the usability of VR interactions. This directly improved player confidence and skill development, aligning with the company’s mission to prepare athletes to “Be Ready for Real.”
Work Stack
Platforms
Controllers

WellSky (2019, 2020)
During my time at WellSky, I served as a Senior User Experience Designer within the engineering team. Working alongside a talented group of UX professionals, including designers, researchers, and managers, I played a crucial role in addressing the UX needs of WellSky's extensive product portfolio, which included approximately 70 products.
My main responsibility was to establish a formalized design library system aimed at standardizing the branding and visual identity of WellSky's products. This initiative was essential for ensuring a cohesive and professional look and feel across all SKUs. Additionally, I collaborated closely with product teams to address their interaction and visual design requirements, with a particular focus on enhancing interoperability among WellSky's diverse range of products.
Throughout my tenure, I meticulously created and maintained research and design documentation using platforms such as Confluence, Figma, and various websites. I led meetings to conduct research, define project requirements, and design solutions for multiple products within the WellSky ecosystem, contributing to the organization's overarching goal of delivering user-centered and interoperable software solutions.
FAQs
-
Question: What is WellSky?
Answer: WellSky is a leading health and community care technology company that provides software solutions to improve patient outcomes and streamline healthcare operations. With a vast portfolio of approximately 70 products (at the time), WellSky serves healthcare providers, caregivers, and organizations in various sectors, including home health, hospice, rehabilitation, and social services.
Question: What was the focus of this project?
Answer: The project aimed to enhance the UX/UI across WellSky’s diverse product suite by developing a design library system, improving interoperability, and refining interaction design. The goal was to create a consistent, user-centered experience that streamlined workflows and improved usability across all WellSky platforms.
-
Question: What was the scope of the project?
Answer: The project involved improving the user experience across WellSky’s extensive portfolio of approximately 70 products. The primary focus was on standardizing branding and visual identity through a design library system, enhancing interoperability between products, and addressing interaction and visual design challenges.
Question: What was your role in the project?
Answer: As a Senior UX Designer within the engineering team, I was responsible for establishing and maintaining a formalized design library system, collaborating with product teams on UX/UI improvements, and ensuring a cohesive user experience across WellSky’s diverse range of products.
-
Question: What were your primary responsibilities in the project?
Answer:
Design Library & System Standardization – Created a formalized design library system to unify branding and visual identity across 70+ products.
Interoperability & Cross-Product UX – Focused on enhancing interoperability to ensure a seamless experience across WellSky’s product ecosystem.
Collaboration with Product Teams – Worked closely with product managers, designers, and engineers to improve UI consistency and interaction design.
UX Research & Documentation – Led research efforts, gathered user insights, and documented findings in Confluence, Figma, and other platforms.
Stakeholder Engagement – Facilitated UX meetings to define project requirements, review research, and implement design solutions.
Question: How did you contribute to the overall success of the project?
Answer: My work streamlined the UX design process across WellSky’s product suite, ensuring consistency and usability improvements. By standardizing the design language, I helped accelerate product development, reduce design inconsistencies, and enhance the overall user experience.
Toolkit
Platforms
Controllers

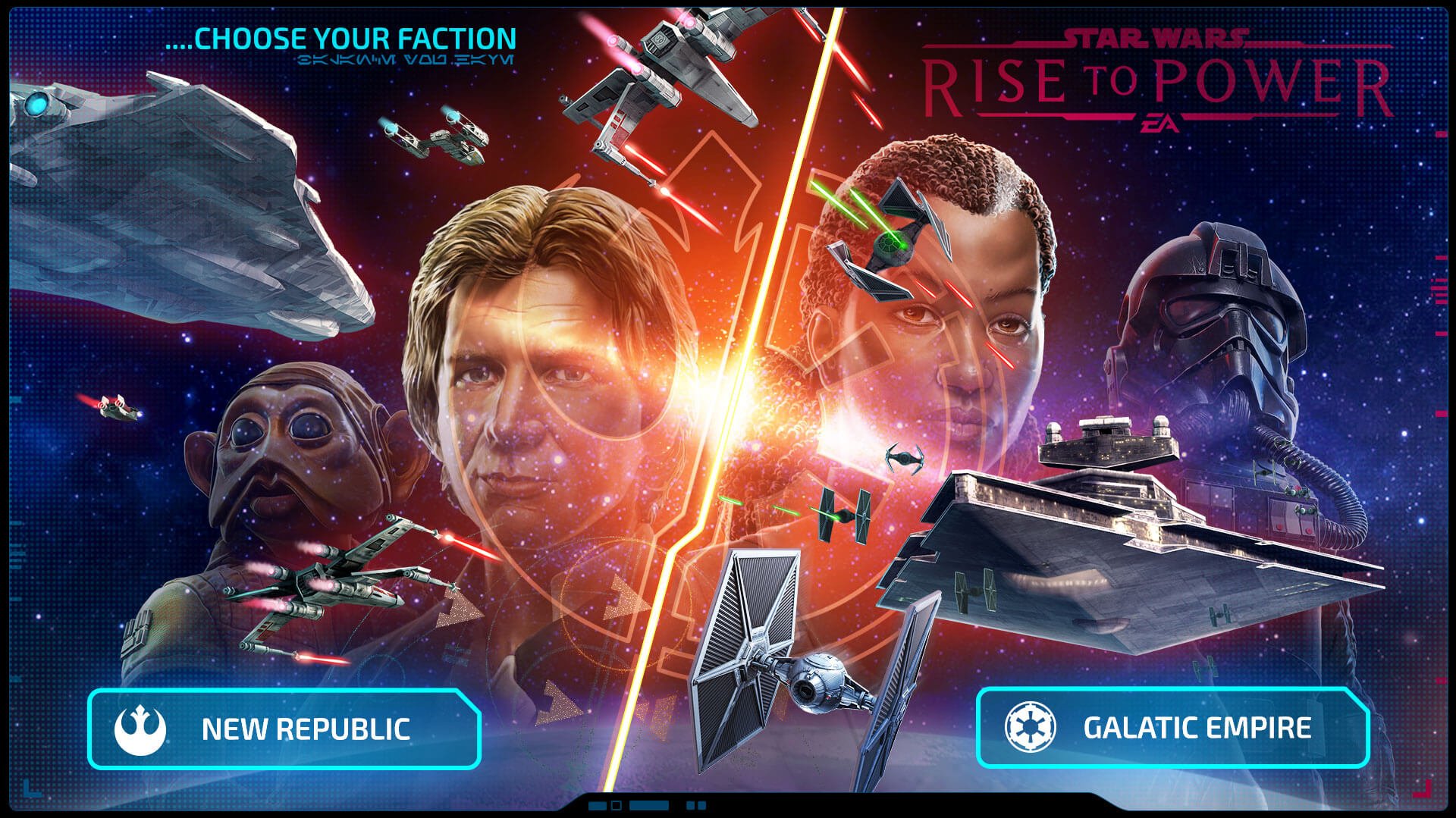
Rise to Power (2018)
During my time at Electronic Arts, I played a key role in defining the UI/UX design for Star Wars: Rise to Power, an unlaunched mobile strategy game developed in collaboration with Lucasfilm. My primary responsibility was to establish and define the game’s UI design, ensuring a seamless and immersive experience aligned with Star Wars’ strategic and cinematic identity.
I worked closely with Game Designers, UI Artists, Programmers, and QA to problem-solve, implement, and test designs. I developed high-quality concept interfaces, focusing on intuitive navigation, strategic decision-making mechanics, and scalable UI elements that supported the game’s core features, including fleet management, diplomacy, and base building.
Additionally, I contributed to the game’s information architecture, ensuring a structured, player-friendly experience. My work helped establish a cohesive design strategy that maintained brand consistency while optimizing usability for mobile players.
FAQs
-
Question: What is Star Wars: Rise to Power?
Answer: Star Wars: Rise to Power was a mobile strategy game developed by Electronic Arts (EA) in collaboration with Lucasfilm. Players could align with either the Empire or the New Republic, engage in base building, fleet management, and strategic warfare, and form alliances to gain control over the galaxy. The game entered a closed pre-alpha in late 2017, but it was never officially released.
Question: What was the focus of this project?
Answer: The project aimed to establish a high-quality UI/UX design that supported the game’s strategic mechanics and player interactions. This included developing intuitive navigation systems, fleet management interfaces, diplomacy mechanics, and interactive elements that enhanced gameplay usability while maintaining Star Wars’ visual identity.
-
Question: What was the scope of the project?
Answer: The project covered the design and implementation of the game’s UI, ensuring that core strategy elements—such as fleet control, diplomacy, and base management—were visually and functionally accessible. It also involved prototyping, testing, and refining UI components to enhance player engagement.
Question: What was your role in the project?
Answer: As a Senior UX Designer, I was responsible for defining the UI/UX design for the game, creating high-fidelity concept interfaces, and ensuring usability, scalability, and brand consistency. I collaborated with Game Designers, UI Artists, Programmers, and QA to problem-solve, implement, and test interactive systems that aligned with the game’s strategic depth.
-
Question: What were your primary responsibilities in the project?
Answer:
Establishing a cohesive UI design framework for the game’s strategic mechanics.
Creating high-quality UI concepts for fleet management, base building, and diplomacy.
Developing an intuitive navigation system to enhance player decision-making.
Collaborating with cross-functional teams to implement and refine UI interactions.
Structuring the game’s information architecture for a seamless user experience.
Testing and iterating UI components to ensure optimal usability and responsiveness.
Question: How did you contribute to the overall success of the project?
Answer: My work helped shape a cohesive and functional UI experience that supported the game’s strategic depth and player engagement. By creating a polished, intuitive interface, I contributed to a strong visual and interactive foundation that maintained brand consistency and usability within the Star Wars universe.
Toolkit
Platforms
Controllers
How We Work
Why Choose Cryptic Design?
At Cryptic Design, we don’t just create products — we craft experiences that inspire and empower. Our multidisciplinary approach combines scientific rigor, artistic vision, and technological innovation to deliver solutions that:
Delight Users: Experiences designed to be intuitive and engaging.
Drive Innovation: Pushing the boundaries of what’s possible.
Create Impact: Meaningful experiences that resonate deeply with users.